通过js框架jquery判断IE浏览器版本来解决浏览器兼容性问题
IE还真是让设计师恨的牙痒痒的东西,且现在已经有IE6、IE7、IE8、IE9、IE10这个五种不同版本的浏览器,且都有一点小差异。但是没办法,为了让网页在每个浏览器中显示都一样还必须迁就它。
不过现在我基本上都不太愿意对低版本的IE去做兼容了。比如IE6、IE7这些直接忽略!IE8的话还凑合一下。好在IE9和IE10对网络标准支持都比较了,等IE9版本以上的浏览器普及以后就好很好了。
但是不做兼容归不做兼容,还是要简单的处理一下的。幸运的是 jQuery 提供了 browser 标记来让我们能判断现在的访客是用什么浏览器及版本:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
</body>
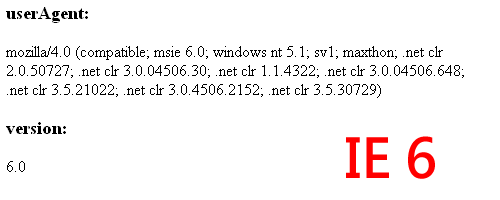
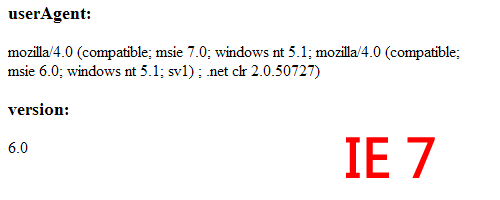
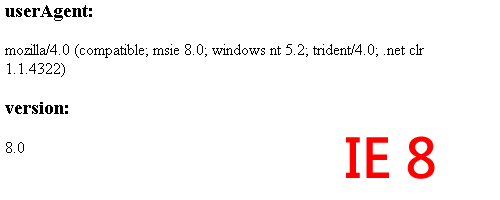
我用了一点简单的范例来显示目前浏览器的 userAgent 及 jQuery.browser.version,接着在 IE 6~8 中测试,但其中显示的结果还真是让错愕咧!



从结果看来, IE 7 的判断是错误的,在仔细看它的 userAgent 时会发现,里面除了 msie 7.0 之外,还包含了 msie 6.0,因此导致 jQuery.browser.version 的比对就有问题了。既然已经知道问题,那我们就能针对问题来解决。
第一种方式是比较直接的方式,先判断 userAgent 中如果有出现较高版本的话,那就是依该版本为主:
当要使用时,就能用 $.browser.msie6~10 来做判断处理了。另一种就是直接修正 jQuery.browser.version 的比对方式:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>
经过这样的修正之后,当我们再使用 jQuery.browser.version 来判断时就能正确的显示 IE 的版号了。两种方式都有其方便性,就看各位要选择那一种来使用啰!
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
文章引用地址:http://www.iefans.net/jquery-pandan-ie-banben/ 作者:iefans
由最代码官方编辑于2016-3-3 9:35:09
猜你喜欢
- jquery插件实现判断浏览器类型的脚本代码分享
- jquery $ajax GET请求在IE浏览器兼容中遇到的304 cache请求的经验分享
- jquery高仿浏览器新建标签页网址缩略图导航特效代码
- jquery生成图片验证码
- jquery编写的alert弹窗插件带模式化窗口,支持$.alert({参数})语法,支持拖拽
- jquery实现鼠标移动到图片上缩小图片并显示图片说明特效源代码下载
- sina微博表情插件源码下载(jquery)
- 精心挑选的22款精美jquery特效
- Ajax+JQuery留言特效
- 分享一个jquery的分页插件代码
- jQuery/CSS3实现拼图效果的相册插件
- Jquery超酷的日,周,月日程安排插件源码分享
 相关代码
相关代码
- 证 jquery生成图片验证码
- 原证 jquery编写的alert弹窗插件带模式化窗口,支持$.alert({参数})语法,支持拖拽
- 证 jquery实现鼠标移动到图片上缩小图片并显示图片说明特效源代码下载
- 证精 sina微博表情插件源码下载(jquery)
- 精心挑选的22款精美jquery特效
- Ajax+JQuery留言特效
- 证 分享一个jquery的分页插件代码
- 证 jQuery/CSS3实现拼图效果的相册插件
- Jquery超酷的日,周,月日程安排插件源码分享
- 证 jquery简单mp3在线音乐播放器
- 证 Jquery实现QWERTY软键盘插件
- 证 jquery特效集锦 包含多种插件展示效果
 最近下载
最近下载
 最近浏览
最近浏览







