敏哥gege
2017-10-26 17:05:27
证
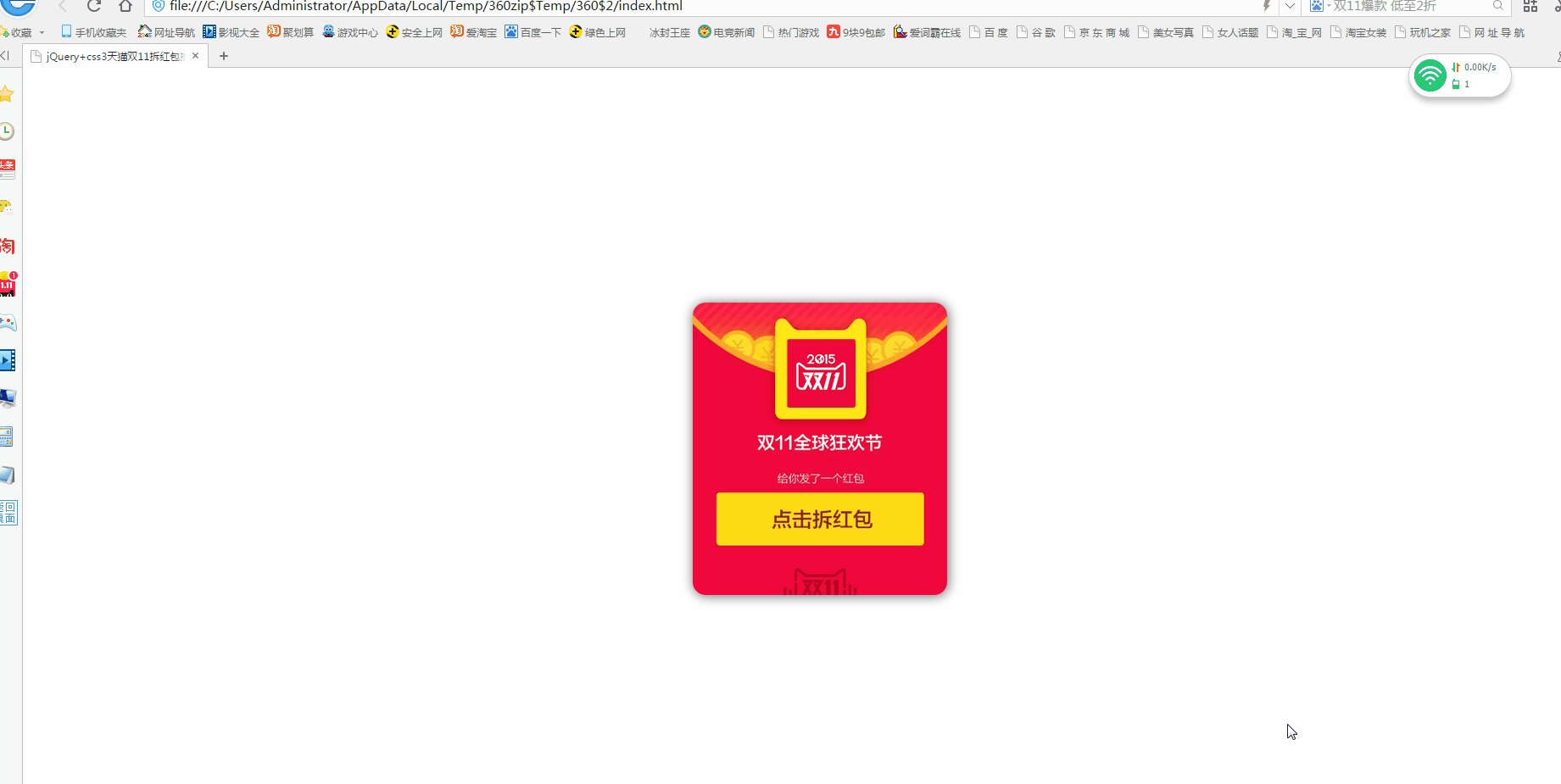
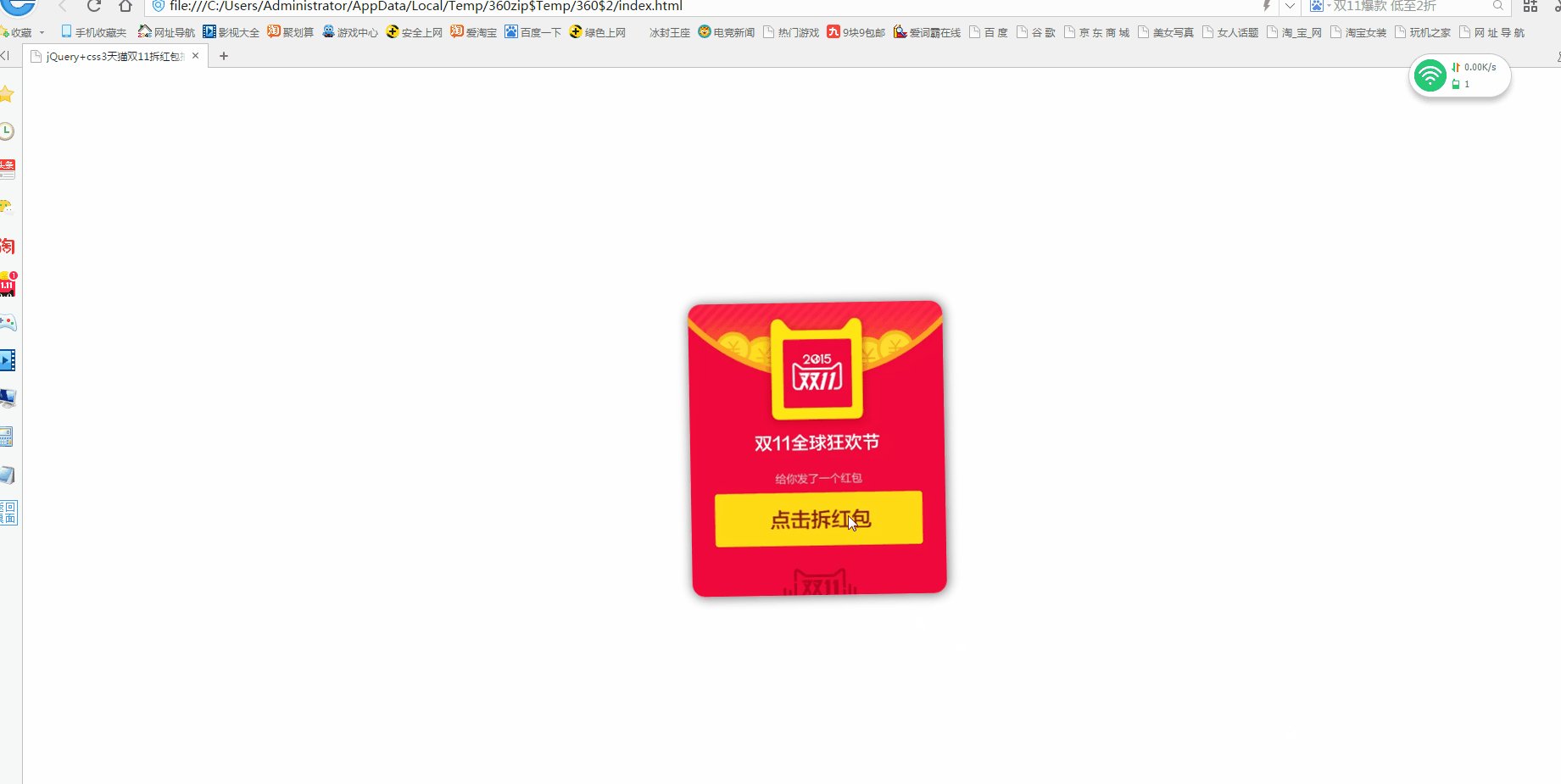
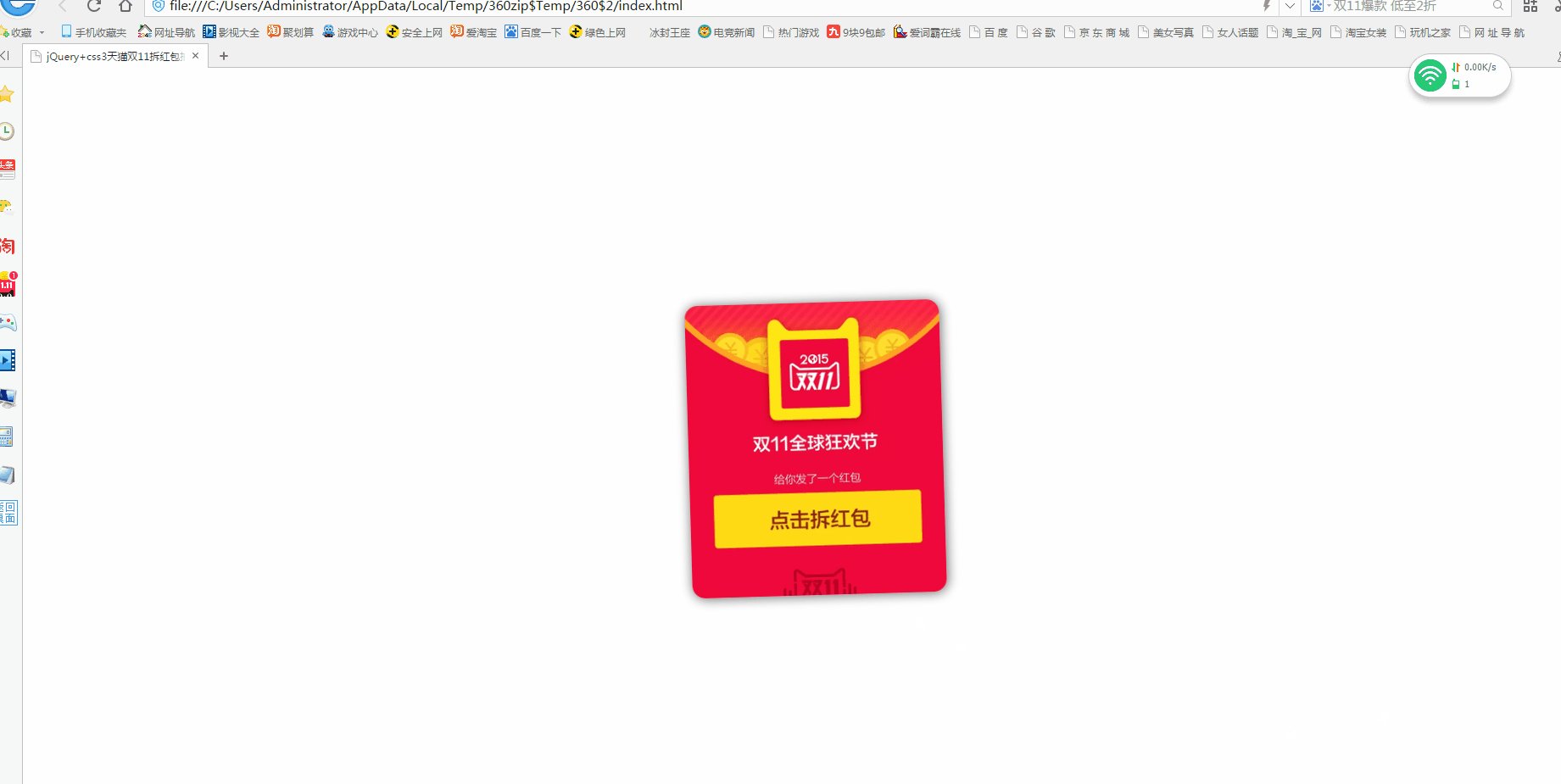
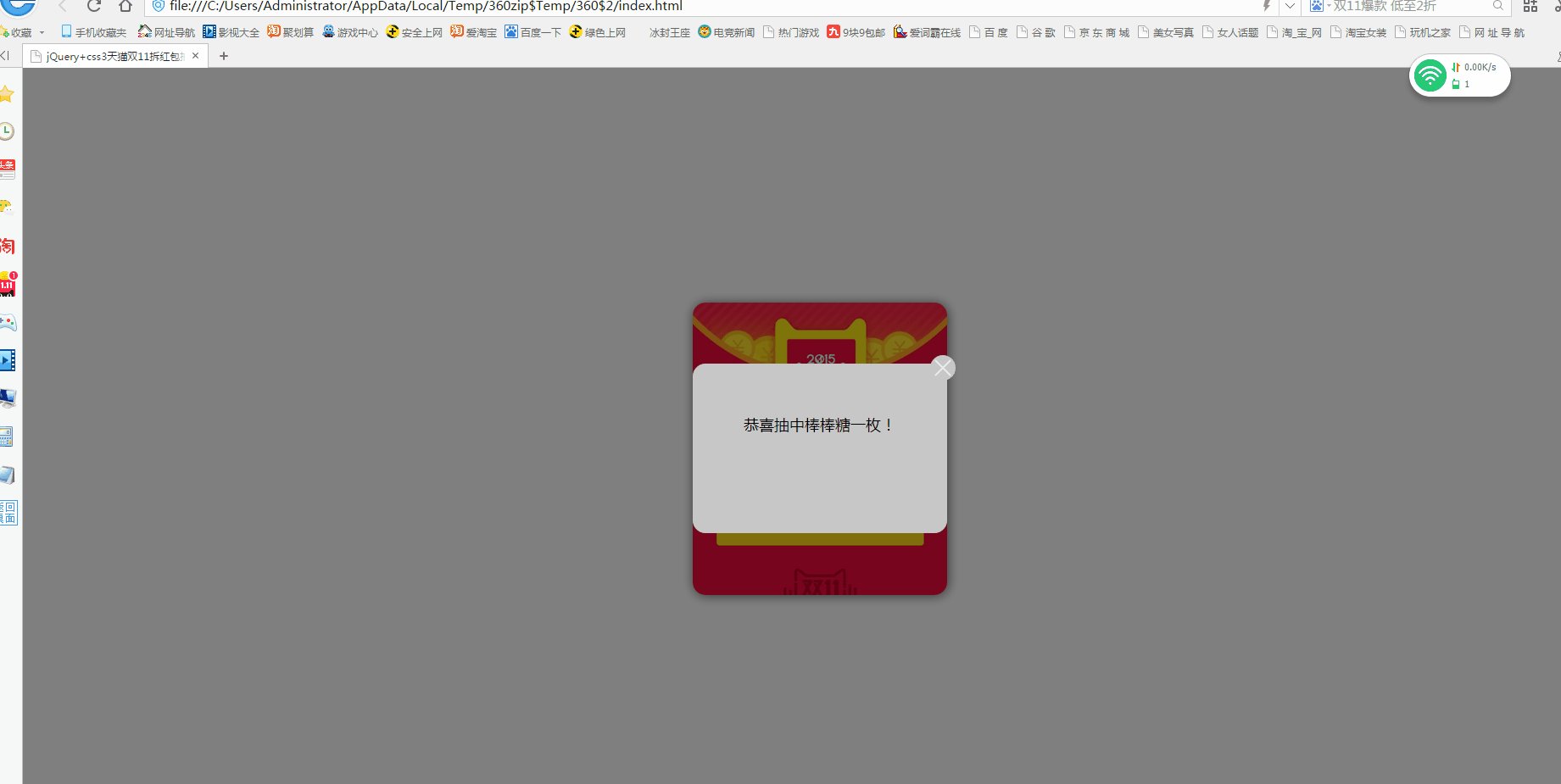
jQuery+css3天猫双11拆红包抽奖特效
这是一款基于jQuery+css3实现的天猫双11拆红包抽奖特效,带有红色摇晃动画效果的点击拆红包按钮抽奖代码。
js代码
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".red").click(function(){
$(this).addClass("shake");
setTimeout(function(){
$(".red").removeClass("shake");
$(".windows").fadeIn();
$(".opacity").fadeIn();
},2000);
});
$(".close").click(function(){$(this).parent().fadeOut();$(".opacity").fadeOut()})
});
</script>
猜你喜欢
请下载代码后再发表评论
文件名:jQuery+css3天猫双11拆红包抽奖特效.zip,文件大小:46.022K
下载
- /
- /images
- /images/asd23.png
- /images/close.png
- /index.html
- /js
- /js/jquery-1.4.2.min.js
- /images
 相关代码
相关代码
 最近下载
最近下载










 最近浏览
最近浏览
